Links
On this page
- Link text
- Link titles
- Links for Jadu users
- Links for WordPress users
- Links for Word users
- Links for SharePoint users
Link text
Ensure link text (the highlighted words that become the link) is descriptive enough so you can know where the link leads when it's heard without the surrounding content.
For example, use ‘read about undergraduate fees’ not ‘see undergraduate fee information here’.
A good rule of thumb is to reflect the title of the destination page in the link text.
What and why: Link text refers to the words used for a link that a typical user can click on. Visually impaired people may use a screen reader to browse online. This technology will announce link text to them.
To quickly navigate a page using a screen reader, a visually impaired person may call up a list of all links on the page or move through the page by pressing the tab key and listening to each link.
Using descriptive link text means someone reliant on a screen reader will have more confidence where a link will take them compared to ambiguous link text (eg ‘click here’). There can also be Search Engine Optimisation (SEO) benefits.
Link text in documents that may be printed
If you intend the your document to be printed out, make sure that you have included the bare link (e.g. https://www.leeds.ac.uk) in the document, too. For example, you could include bare links in the endnotes, footnotes or as part of an addendum.
Return to the top of the page.
Link titles
A link title is something you can add to a link to give more information about it. It will appear in a tooltip when hovered over with a mouse and may be announced by a screen reader. Do not apply titles to links.
What and why: A link title shows as a tooltip when someone hovers over the link with their mouse. In some conditions, a screen reader may announce the link text (the highlighted text of the link) and the link title. Similar or identical link and title text isn't useful. A link shouldn’t need any accompanying information if the link text has been properly optimised for accessibility (see ‘Link text’).
Return to the top of the page.
How to
Links for Jadu users
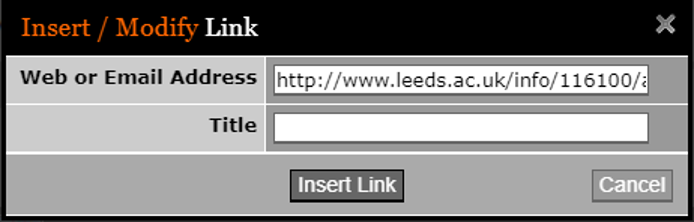
How to set links in older versions of Jadu
- Select the text you want to use as the link, remembering this text should describe the destination page.
- Select the 'Link' icon in the editor toolbar.
- In the ‘Web or Email Address’ field add the link URL.

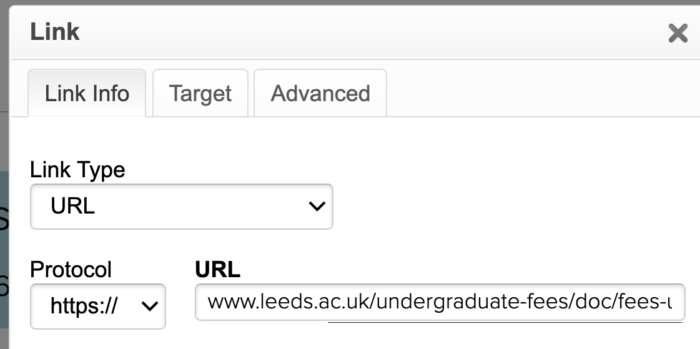
How to set links in Jadu Continuum
- Highlight the text you want to use as the link and select the 'Link' icon on the page editor toolbar.
- Add the URL into the ‘URL’ field and select ‘OK’.

Return to the top of the page.
Links for WordPress users
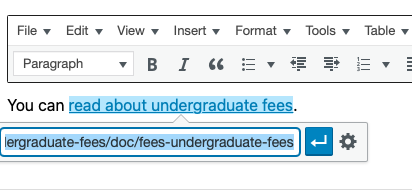
- Select the text you want to use as the link, remembering this text should describe the destination page.
- Select the ‘Insert/edit link’ button in the editor toolbar.
- Paste the URL in the field that appears next to the link text and press the ‘Enter’ key or select the blue (darker coloured) ‘Apply’ button.

Return to the top of the page.
Links for Word users
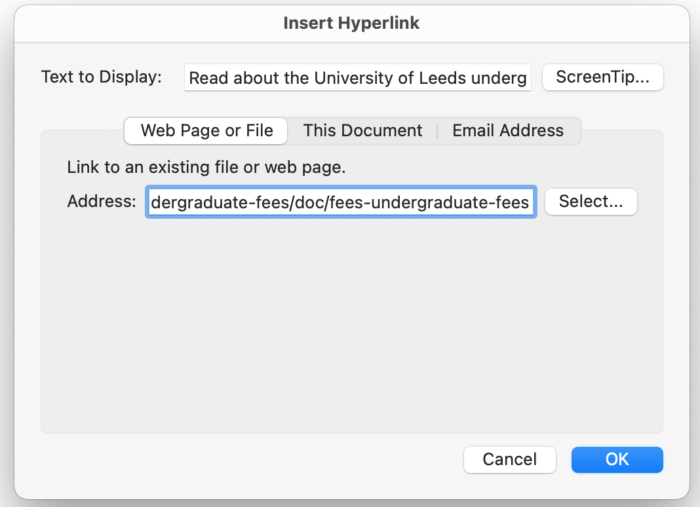
- Select the text you want to use as the link, remembering this text should describe the destination page.
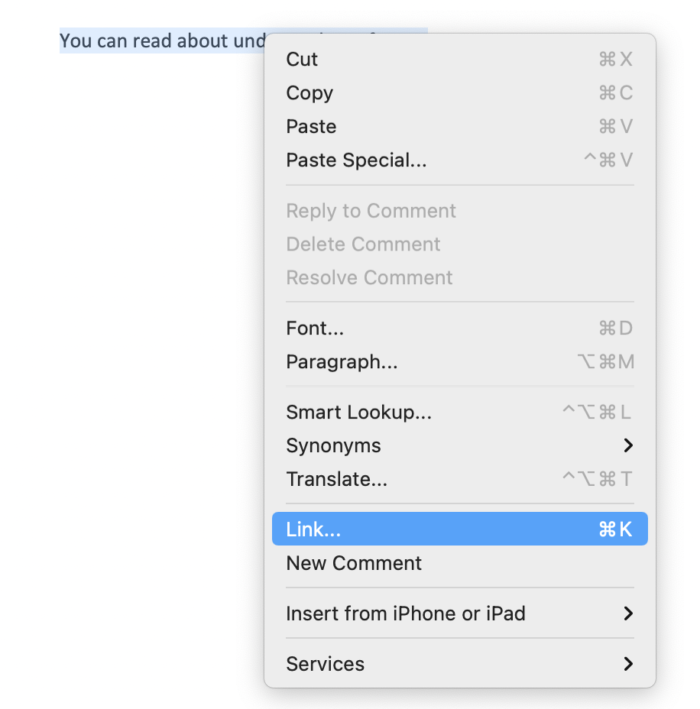
- Select the ‘Link’ button in the ‘Insert’ tab of the toolbar, or right-click and select ‘Link’.

- Add the URL in the ‘Address’ field and select ‘OK’.

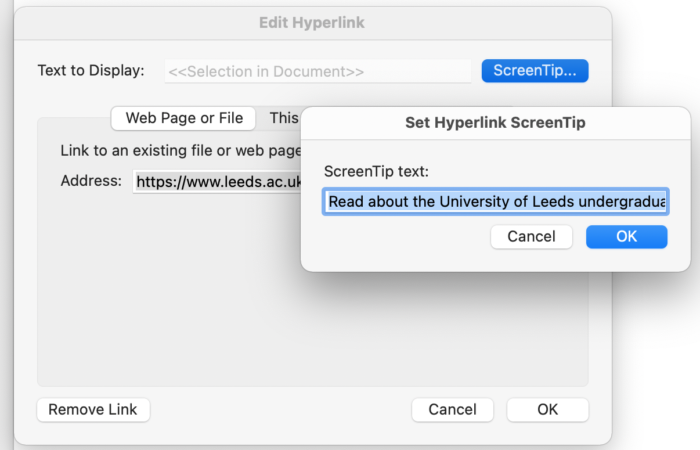
How to set link titles in Word
Word enables you to add a link title using the ‘ScreenTip’ box when creating a link. Leave this blank unless you are linking using a ‘bare’ phone number or email address (see our advice on linking to phone numbers and email addresses).

Return to the top of the page.
Links for SharePoint users
- Select the text you want to use as the link, remembering this text should describe the destination page.
- Select the 'Hyperlink' button from the text editor toolbar, or press Ctrl + K.
- Add the link URL in the 'Address' field.
- Select 'Save'.
