Anchor links
On this page
Overview
Anchor links, sometimes referred to as jump links, should be created using the built-in tools in Jadu, Word and WordPress.
Anchor links should still follow good practice around link text, which you can learn about in our advice on links.
What and why: Anchor links allow a reader to jump to different sections on the page, enabling them to find the information they want more easily, without scrolling. For example, a list of links at the top of a page that move you to another point (or anchor) on the page. Anchor links can also be used to skip to a point in another page entirely. Anchor links can improve accessibility as they can make it easier for all users to find information.
Return to the top of the page.
How to
Note: Unless the content management system (CMS) you're using for your web page has a tool for setting an anchor link, adding an anchor link would require editing HTML. We don't recommend content editors or owners directly edit HTML.
Return to the top of the page.
Anchor links for Jadu users
A note regarding older versions of Jadu: These will likely not have a built-in function that allows you to set anchor links. Only sites updated to the accessible University design system will have this feature.
Please consider your heading and site structure to help people find the information they need. Our advice on headings explains how to use them accessibly.
Setting anchor links within the same page
- First highlight the destination text you want to make into the anchor link. For example, a heading in the body of a page.
- Select the 'Anchor' button in the editor toolbar.
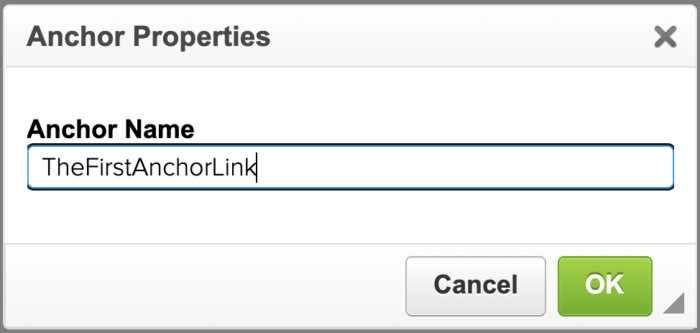
- In the 'Anchor Properties' pop-up, add a concise, unique name into the 'Anchor Name' field. Select 'OK'. A little red flag in the rich text editor – the flag won’t appear on the live page.

- Highlight the text you would like to use as a link to the anchor link you just set.
- Select the 'Link' button in the editor toolbar.
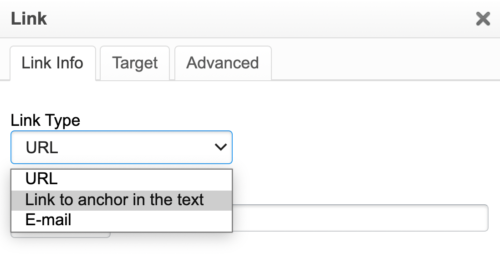
- In 'Link' pop-up, select 'Link to anchor in the text' in the 'Link Type' drop-down menu.
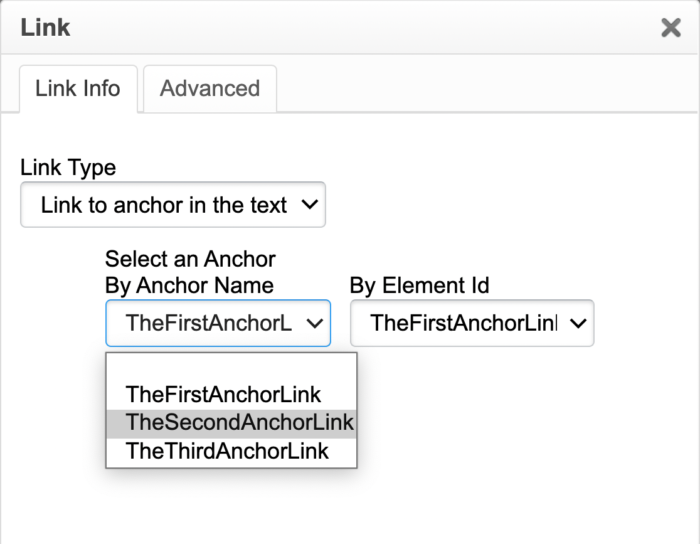
 Within the 'Select an Anchor By Anchor Name' drop-down menu, select the anchor name you created. (All the anchor names you have created on the page will appear in a drop-down list.)
Within the 'Select an Anchor By Anchor Name' drop-down menu, select the anchor name you created. (All the anchor names you have created on the page will appear in a drop-down list.)
- Select ‘OK’. The link you just created will now appear as a blue, underlined link.
Setting anchor links from one page to another
- First highlight the destination text within another page that you want to link to and make into an anchor, following the previous steps.
- Go to the editor for the page you want to link from. Highlight the text you would like to use as a link to the anchor in the other page.
- Select the 'Link' button.
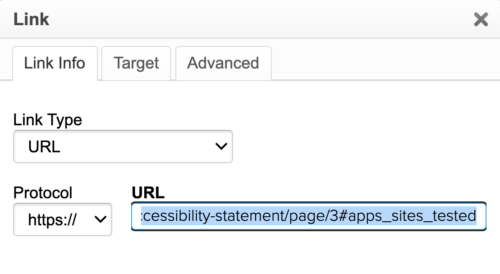
- In the pop-up, select 'URL' in the 'Link Type' drop-down menu.

- In the 'URL' field enter the full URL of the page which has the anchor link on it. At the end of the URL add a hash '#' and the anchor name you previously created. For example: www.leeds.ac.uk/leeds-international-summer-school/doc/block-1-modules#Britain
- Select ‘OK’. The link you just created will now appear as a blue, underlined link.
Return to the top of the page.
Anchor links for WordPress users
There's no function in the WordPress page editor that enables you to easily add anchor links at this time.
Please consider your heading and site structure to help people find the information they need. Our advice on headings explains how to use them accessibly.
Return to the top of the page.
Anchor links for Word users
Setting an anchor link in Word requires the link's destination to be set as a heading or bookmark. See the following sections for how to add a bookmark or heading in Word, then read the 'How to set anchor links in Word' section.
How to insert a bookmark in Word
In this case, the bookmark you create will become your anchor.
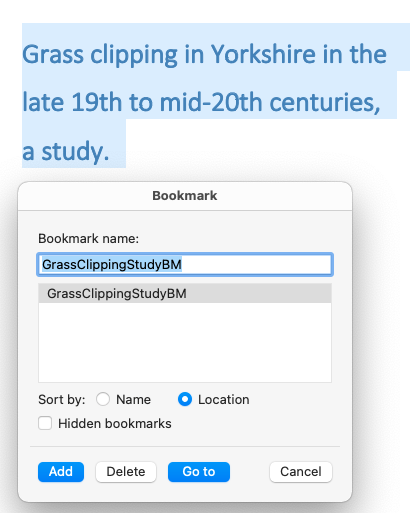
- Select the text you want to set as a bookmark.
- Select 'Insert' in the Word toolbar then, within the 'Links' section, choose 'Bookmark'.

- Under 'Bookmark name', add a concise, unique name, then select 'Add'.

How to insert a heading in Word
In this case the heading you create will become your anchor.
Please refer to our guidance on headings.
How to set anchor links in Word
-
- Highlight the text you would like to act as the link to your anchor.
- Right-click and choose 'Link' or go to the 'Insert' tab of the Word toolbar and select 'Link' under 'Links'.
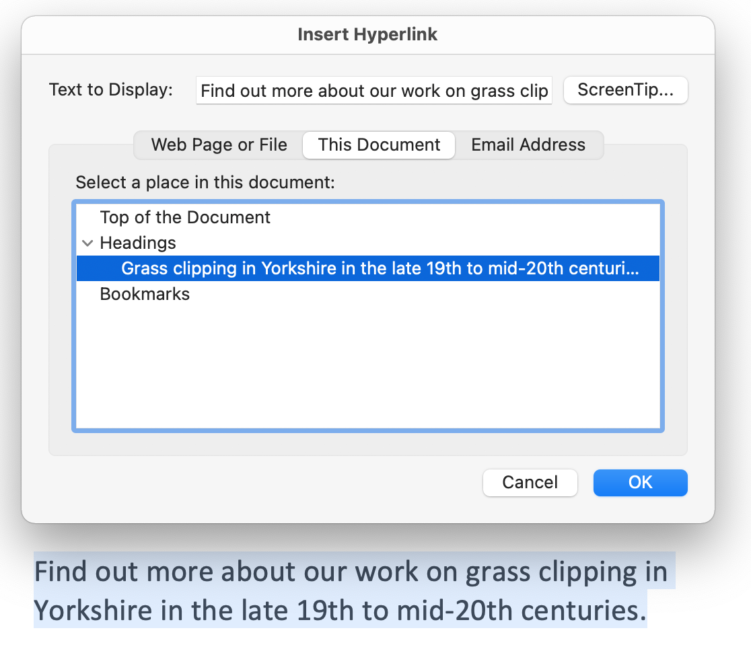
- Under 'Link to', select the 'Place in This Document' icon.
- In the 'Select a place in this document' box, select your anchor – this will be the unique name of a bookmark or heading you previously created.
- Select 'OK'. The link you just created will now appear as a blue, underlined link which will jump to the anchor link you created.