Images
On this page
- Guidance for informative images
- Guidance for decorative images
- Simple images containing text
- Other image types
- Alt text for Jadu users
- Alt text for WordPress users
- Alt text for Word users
- Alt text for SharePoint users
Overview
All images must have descriptive, concise alt text unless they are purely decorative and provide no relevant visual information. Aim to keep your descriptions short – two sentences maximum.
What and why: The content of informative images should be communicated to users with visual impairments. Alt text will be read aloud by screen readers and presented by Braille displays.
Return to the top of the page.
Guidance for informative images
- Do not use 'image of' or 'picture of' in the alt text.
- Avoid assuming race or gender of image subjects.
- Do not stuff keywords into alt text for search engine optimisation (SEO) benefit.
- The same image may need different alt text in different contexts. Online, you may need to create different copies of the image to do this.
- Ask yourself whether your alt text could effectively communicate image content to someone listening on a phone call.
Return to the top of the page.
Guidance for decorative images
Leave the alt text field empty. This will mean the image is ignored by assistive technology.
If you're using Blackboard Ally, select 'Indicate image is decorative' button.
Return to the top of the page.
Images within documents uploaded to Minerva
Alt text should be immediately followed by this standardised statement: "Please contact your module leader if you cannot visually access the information in this picture."
Simple images containing text
Avoid using images that contain text. If the text is short and of value, communicate it in the alt text.
Be aware that text in an image needs to meet colour contrast standards so it stands out enough from the background for all users.
It's acceptable to use screenshot images that include text, but ensure that the alt text of the screenshot describes what you're intending for people to learn from the image. Text in screenshots likely doesn't need to meet colour contrast standards.
What and why: Text in images cannot reliably be interpreted by assistive technology so is effectively invisible to people who use those technologies. Also, text that’s part of an image often becomes pixelated when enlarged so will become challenging to read for people who need to magnify or zoom into pages.
Return to the top of the page.
Logos
Reflect the text in the logo in the alt text. You may also want to state it’s a logo. For example, ‘University of Leeds logo’.
Return to the top of the page.
Incidental text in images
The information on surfaces, such as signs or name tags, displayed in images may need to be communicated in the alt text depending on the context and surrounding information on the page.
If you’re intending for a person to read the text on the surface, include it in the alt text.
Return to the top of the page.
Other image types
Complex images (eg infographics, illustrations, charts and graphs)
Images such as infographics, illustrations, charts and graphs may need both alt text and a longer description in nearby text. Read our guidance on complex images for more information.
Handwritten notes
Where possible, handwritten notes should be converted into electronic text (not scanned as an image), which will make them accessible to people using screen readers and potentially enhance readability for everyone.
This can be achieved in different ways, for example automatically using Optical Character Recognition (OCR) software, manually typed, or by audio-narrating the content and auto-captioning the resulting recording.
Return to the top of the page.
Image captions
Note that alt text works alongside, but differently to, image captions. Our advice on image captions helps you know when and how to use them.
Return to the top of the page.
Icons and linked images
Icons and linked images generally need descriptive alt text. However, images that are part of a text link need a different approach. Our icons and linked images guidance can help.
Return to the top of the page.
More on alt text
Image accessibility can be complex. Material.io's advice on writing alt text and W3.org's guidance on accessible images go into great detail using examples if you'd like more direction.
Return to the top of the page.
How to
Alt text for Jadu users
How to add/adjust alt text in Jadu
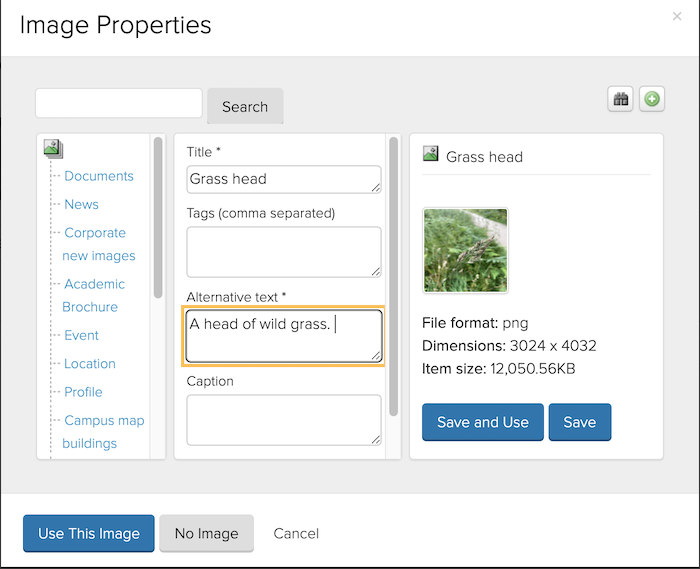
- Access the Image Library on the Jadu toolbar using the Insert Image icon and select the ‘Edit’ button.
- Update the ‘Alternative text’ field and select the ‘Save And Use’ button.

Return to the top of the page.
Alt text for WordPress users
How to add/adjust alt text in WordPress
You can adjust alt text in two ways in WordPress:
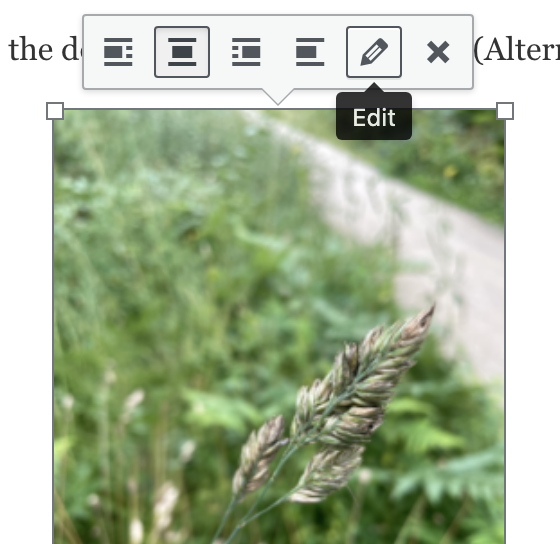
- Select the image in the page editor and add the description into the ‘Alt Text (Alternative Text)’ field in the Block editor.

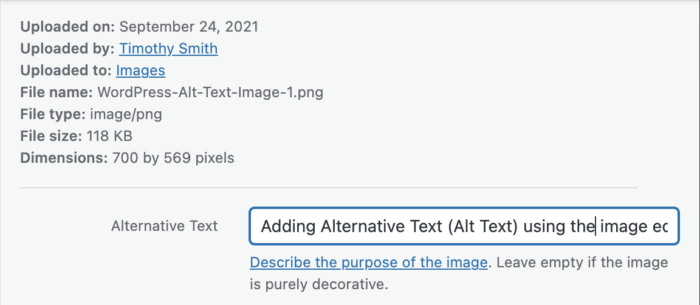
- Find the image in, or upload it to, the Media Library and use the ‘Alt Text’ field.

Tip
If you want to use the same image with different alt text at the same time somewhere else on the WordPress page/site, we advise you use a copy of the image to avoid the risk of inadvertently changing the original version’s alt text.
Return to the top of the page.
Alt text for Word users
How to add/adjust alt text in Word
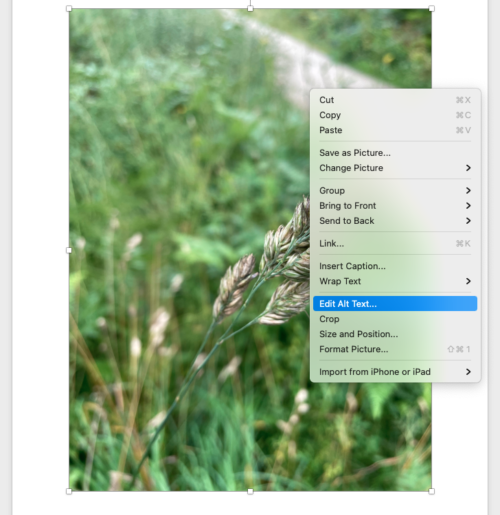
- Right-click the image and select ‘Edit Alt Text’, or for older versions of Word ‘Format Picture’.

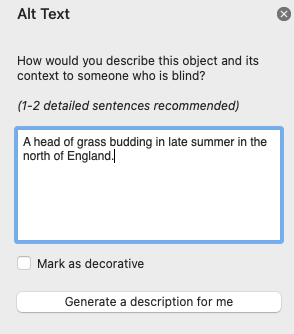
- If you selected ‘Edit Alt Text’ an Alt Text pane will appear, add or update the text box to describe the image and its context to someone who cannot see it.

- If your image is purely decorative and isn’t informative check the ‘Mark as decorative’ box on the ‘Alt Text’ pane. If there is no tick box leave the text box empty.
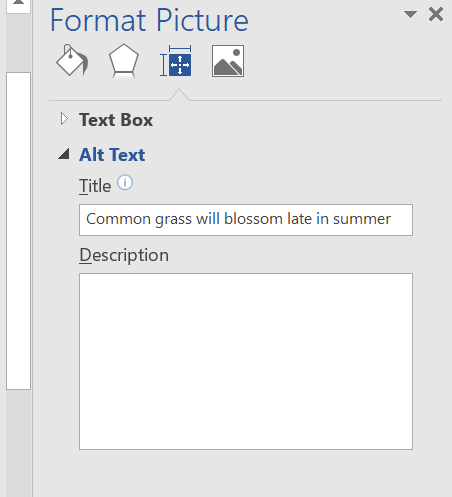
- If you right-clicked on the image and selected ‘Format Picture’ a Format Picture pane will appear. Go to the ‘layout and properties’ icon and select ‘Alt Text’. Add your description to the text box.

Return to the top of the page.
