Tables
On this page
- Accessible tables in Jadu
- Accessible tables in WordPress
- Accessible tables in Word
- Accessible tables in SharePoint
- More about tables
Overview
Tables should only be used to present numerical data or short, simple text. Do not use tables to lay out content - for example, to create a grid of site navigation links. If you require layout adjustments, speak to a developer.
Avoid using tables if you can. Could the same information be communicated via one or more simple bulleted lists, for example? For some ideas on presenting tables in a different way, please see our guidance on alternatives to tables.
The minimum size for a table should be two columns and three rows (including a row for column headers). If your table is smaller, it may be better as normal text.
What and why: Using a table to adapt page layout can cause users of assistive technology unnecessary difficulty in navigating information. Tables can be cumbersome to explore and understand via audio only (such as via a screen reader) so should only be used when necessary.
Return to the top of the page.
How to
Accessible tables in Jadu
How to create/fix an accessible table in older versions of Jadu
With the table already set, follow these steps:
- Left-click inside the table and go to ‘Table Properties’ in the toolbar.
- In the pop-up, click ‘Show’ next to ‘Header and Footer’ and then check the box ‘Include table heading’.
- This should add a new, grey (in the rich text editor) top row to your table, and you can create or move your column headings into this row.
How to create an accessible table in Jadu Continuum
With the table already set, follow these steps:
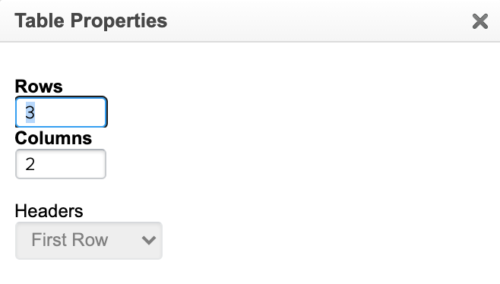
- Left-click inside the table and select the 'Table' icon in the toolbar.
- Ensure 'First row' is selected under 'Headers'.

Return to the top of the page.
Accessible tables in WordPress
At this time, table creation is limited in University WordPress environments. If you feel you need to add a table, you're encouraged to use the TablePress plugin. This can be installed by logging a request with IT.
For other ways to present the same information, see our alternatives to tables guidance.
Return to the top of the page.
Accessible tables in Word
With the table already set, follow these steps:
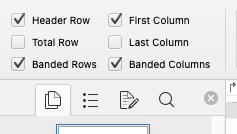
- Click inside your table. On the navigation panel, select ‘Table Design’.
- In ‘Table Style Options’, make sure ‘Header Row’, ‘First Column’ and ‘Banded Rows’ are checked.

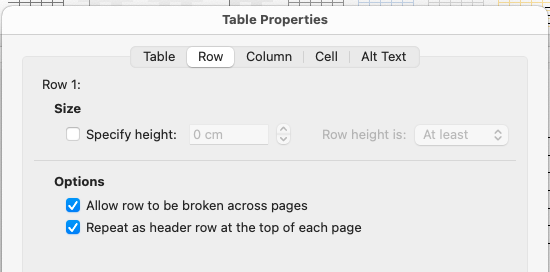
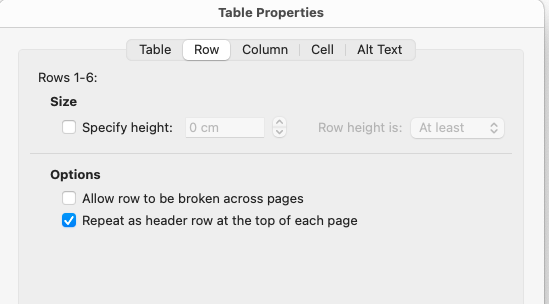
- Right-click the top row of the table. Choose ‘Table Properties’. In the pop-up window, select the ‘Row’ tab and check the box ‘Repeat as header row at the top of each page.’ Select ‘OK’.

- Restrict the table to your page width. Select the entire table and right click. Choose ‘Table Properties’. In the pop-up window, select the ‘Row’ tab and uncheck ‘Allow rows to break across pages.’

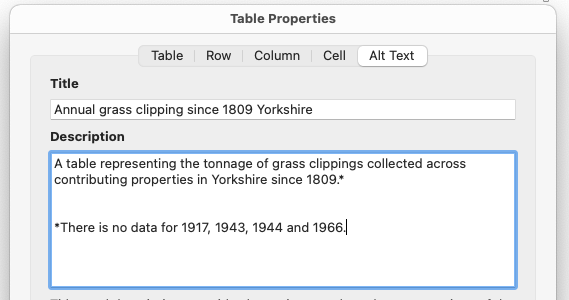
- Add alt text to the table. Select the entire table and right-click. Choose ‘Table Properties’. In the pop-up window, select ‘Alt Text’ and add a title and a description of the table.

Tips
- Add a header (title) above your table so it is clearly labelled.
- Do not use merged or split cells, and try to simplify your table as much as possible.
- Avoid empty spaces in the table. If it really can’t be avoided, write ‘No data’, or similar, within the cell.
Return to the top of the page.
Accessible tables in SharePoint
With the table already set:
- Place the cursor anywhere in a table.
- Select the 'Table styles' button in the toolbar.
- Select a style with a header row, such as 'Theme-colored header'.
- If your first column also acts as headers, select the style 'Theme-colored column header'.
More about tables
Web best practice in detail
When looking at the HTML of tables, they should include basic elements:
- Table headers should be marked up in HTML with: th
- Table rows should be marked up in HTML with: tr
- Data or information cells should be marked up in HTML with: td
- The title of the table should be described in HTML with: caption
- A short description of the table's contents and its layout should be marked up in HTML for screen reader users with: summary
What and why: This mark-up allows tables to be properly understood by assistive technology so it can better communicate the information, for example to people with visual impairments. The 'caption' element also allows users to skip directly to the table on a page and 'summary' affords visually impaired users some of the information that's implied through a table's presentation.
